Next routes and data-fetching
Daniel Wanja / November 27, 2022
4 min read • ––– views
Data-fetching
From the docs
Data fetching in Next.js allows you to render your content in different ways, depending on your application use case. These include pre-rendering with Server-side Rendering or Static Generation, and updating or creating content at runtime with Incremental Static Regeneration.
Overview of data-fetching on this site

● SSG: automatically generated as static HTML + JSON (uses getStaticProps)
As you see pages that are static like api-doc, blog and snippets are server side generated, they use third party APIs or logic to generate the content saving that data to the page as JSON as part of the initial page load. For example when loading the snippets page it calls /_next/data/<some-internal-id>/snippets.json. The interesting part is that the framework prefetchs that data just when howevering over the link to the page speeding up page rendering when going to the next page.
The blog and snippets slugs use getStaticPaths to indicate all the possible paths that can be generated.
Docs: getStaticProps, getStaticPaths
○ Static: automatically rendered as static HTML (uses no initial props)
Static pages like the about, once-upon-a-time, uses and tweets page are generated as static pages. Pages like dashboard are also static but they use client side useSWR to fetch data from the API (/api/youtube, /api/vimeo). So would be more like your traditional SPA.
ISR: incremental static regeneration (uses revalidate in getStaticProps)
The guestbook page sets revalidate to 60 seconds. I still have to figure out more on ISR :-)
λ Server: server-side renders at runtime (uses getInitialProps or getServerSideProps)
The APIs mostly hosted at /api/, also some server side functions like sitmap and feed. The guestbook API has a public and an authenticated interface. Public for reading the entries and authenticate (via next-auth/react and GithubProvider) for creating and deleting entries.
ℇ Streaming: server-side renders with streaming (uses React 18 SSR streaming or Server Components)
The /api/github route shows as streaming, the difference to the other APIs is it set the runtime as experimental-edge, i.e. export const config = { runtime: 'experimental-edge' };. More on the edge runtime. This API internally uses fetch and not swr.
Client side: using the SWR hook
Client-side rendering useSWR is used for the blog post, blog post card, guestbook, view counter and Vimeo and YouTube analytics
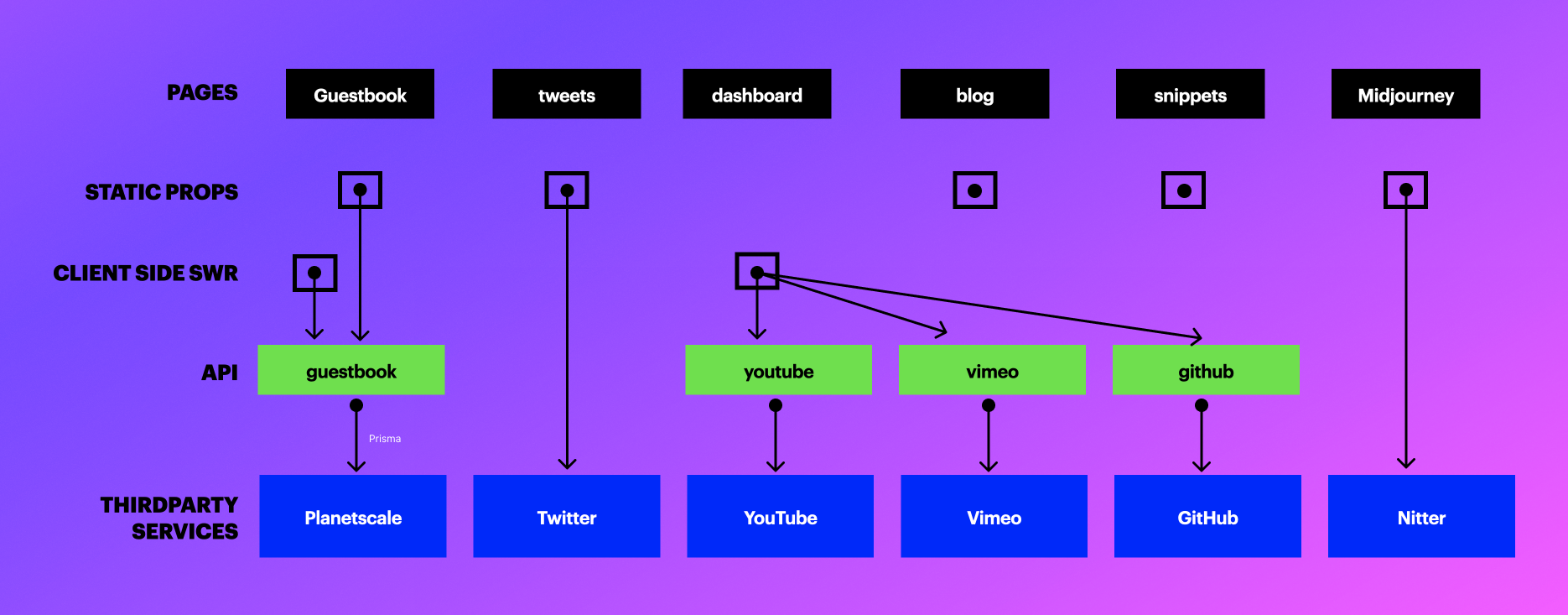
Overview of the structure of this site
The following folders and files define the routes generated for this site. Note I haven't moved to the new app folder structure yet.
pages/api/*- API Routes powering/dashboard, newsletter subscription, guestbook, and post views.pages/blog/*- Static pre-rendered blog pages using MDX.pages/dashboard- Personal dashboard tracking metrics.pages/sitemap.xml.tsx- Automatically generated sitemap.pages/feed.xml.tsx- Automatically generated RSS feed.pages/*- All other static pages.public/*- Static assets including fonts and images.
Generated routes
When doing the build (pnpm build), Next.js will generate the following routes for this site:
Route (pages)
┌ ○ /
├ ○ /404
├ ○ /about
├ ● /api-doc
├ λ /api/auth/[...nextauth]
├ λ /api/exit-preview
├ ℇ /api/github
├ λ /api/guestbook
├ λ /api/guestbook/[id]
├ λ /api/views
├ λ /api/views/[slug]
├ λ /api/vimeo
├ λ /api/youtube
├ ● /blog
├ ● /blog/[slug]
├ ├ /blog/architecture-of-this-nextjs-website
├ ├ /blog/my-next-blog
├ └ /blog/next-swagger-doc
├ ○ /dashboard
├ λ /feed.xml
├ ● /guestbook (ISR: 60 Seconds) (891 ms)
├ ● /midjourney (1473 ms)
├ ○ /once-upon-a-time
├ λ /sitemap.xml
├ ● /snippets
├ ● /snippets/[slug]
├ ├ /snippets/favicons
├ ├ /snippets/mermaid
├ └ /snippets/sanity.io
├ ● /tweets (459 ms)
└ ○ /uses
Labels:
ℇ (Streaming) server-side renders with streaming (uses React 18 SSR streaming or Server Components)
λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
○ (Static) automatically rendered as static HTML (uses no initial props)
● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)
(ISR) incremental static regeneration (uses revalidate in getStaticProps)
As you see I'm still learning and will update this post as I learn more.
Enjoy!
Daniel